ما قصد داریم در ادامه آموزش ها و مطالب گذشته در خصوص آموزش کار با فتوشاپ، طراحی کارت ویزیت با فتوشاپ را به شما آموزش بدهیم که امید مورد فایده واقع شود و بتوانید نهایت استفاده را از این مقاله ببرید.
اگر قصد طراحی کارت ویزیت با فتوشاپ را دارید و همچنین اگر قصد چاپ آنرا دارید باید یکسری اصول همیشگی چاپ را رعایت کنید.
ما اصول اولیه را در طراحی تراکت با فتوشاپ ، طراحی بروشور با فتوشاپ برای شما بیان کردیم ولی برای اون سری از دوستانی که در این قسمت آموزش با ما آشنا شده اند مجدد بیان می کنیم.
(توجه داشته باشید این آموزش و اصول برای زمانی است که شما قصد چاپ کارت ویزیت خودتان را دارید باید این اصول را رعایت بفرمایید و سعی کنید در طراحی کارت ویزیت با فتوشاپ این نکات را رعایت بکنید)
۱-برای چاپ کارت ویزیت، شما باید پنجره ای که می خواهید کارت ویزیت تان را در آن طراحی بکنید را بصورت Cmyk باز بکنید.(بصورت تصویری این آموزش داده خواهد شد).
۲- کارت ویزیت خودتان را در ابعاد ۹ در ۶ ، ۸٫۵ در ۴٫۸ و یا بصورت مربعی ۵٫۵ در ۵٫۵ طراحی بکنید.
۳- برای کارت ویزیت های ۸٫۵ در ۴٫۸ باید از هر طرف ۳ میلی متر و برای کارت ویزیت های ۹ در ۶ از هر طرف ۵ میلی متر خط برش ایمن را باید رعایت بکنید. یعنی نباید در این محدوده نوشته خاصی را قرار بدهید زیرا ممکن است در هنگام برش، مطالب اصلی شما حذف بشود. البته این به آن معنا نیست که شما در آن فواصل ۳ یا ۵ میلی متر هیچ طرحی را قرار ندید و خالی و یا سفید بگذارید بلکه باید اون قسمت ها رو هم طراحی بکنید فقط نباید لوگو یا نوشته هایی که ممکن است در هنگام برش بریده بشوند را در آن قسمت قرار بدهید.
۴- برگه ای که قرار ایجاد بکنید با رزلوشن ۳۰۰ ایجاد بکنید که افت کیفیت پیدا نکند و باعث می شود کیفیت چاپتون به مراتب افزایش پیدا بکند.
این آموزش بصورت گام به گام بهمراه تصویر توضیحاتی رو خدمتتون اعلام میکنیم امید است این توضیحات مفید واقع شود.
یکسری از ابزارها در آموزش تراکت با فتوشاپ برای شما بیان شده است و می تونید از اون آموزش هم نیز استفاده بکنید. این آموزش براساس فتوشاپ ۲۰۱۵ می باشد.
گام اول آموزش طراحی کارت ویزیت با فتوشاپ
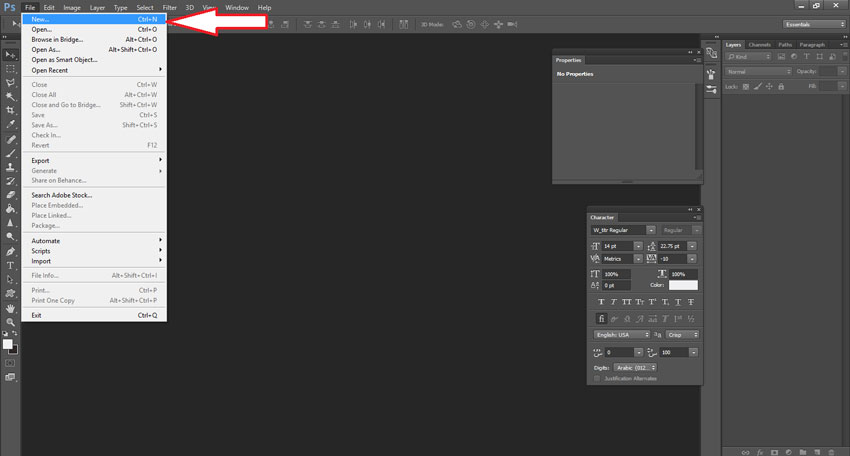
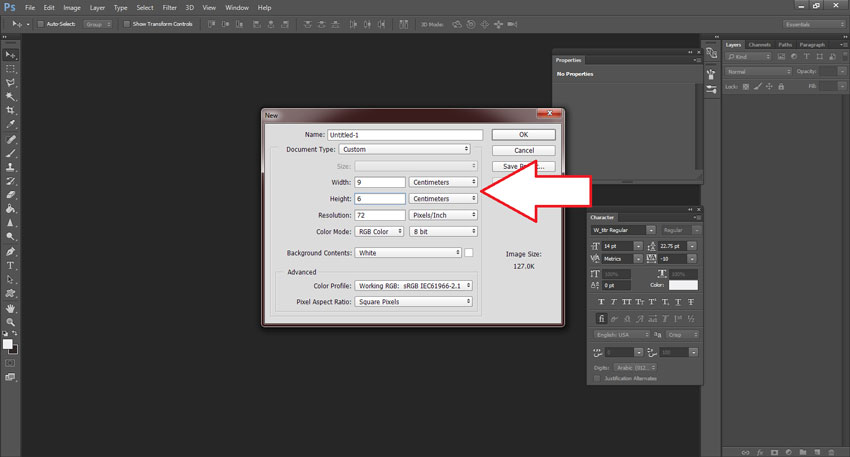
در مرحله اول با استفاده از دکمه میانبر Ctrl+N یا از سربرگ File برروی گزینه New کلیک بکنید. در پنجره باز شده طول و عرض کارت ویزیت خودتان را براساس اون سایزی که قصد چاپ دارید سایز بندی بکنید. ما در اینجا براساس سایز ۹ در ۶ طراحی میکنیم.


گام دوم
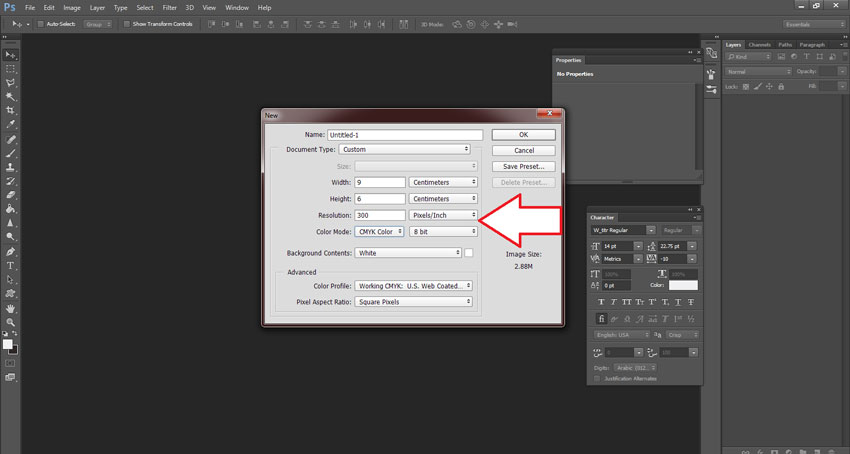
در این مرحله سعی کنید در آن پنجره باز شده Resolution را در حالت ۳۰۰ قرار بدهید. همچنین در قسمت Color Mode در حالت CMYK قرار بدهید. در انتها برروی دکمه Ok کلیک بکنید.

گام سوم
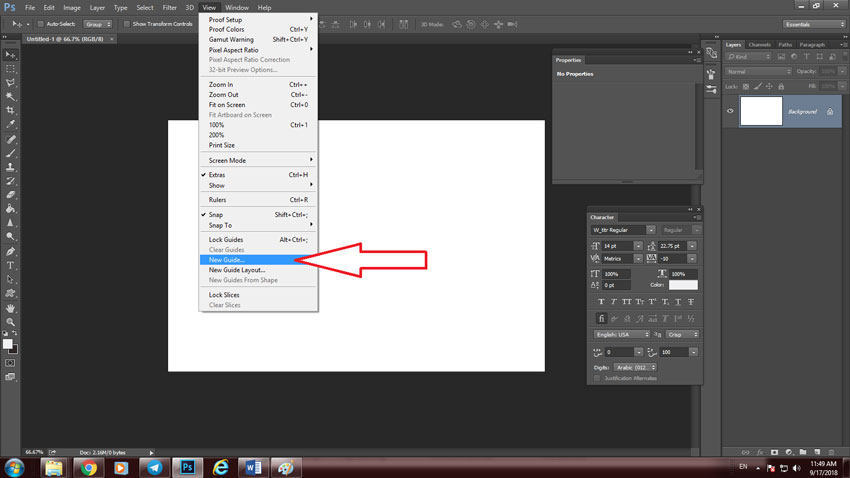
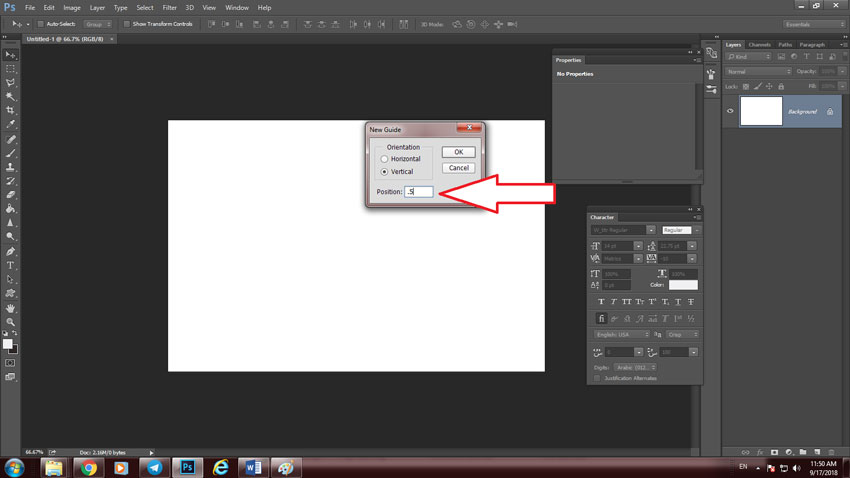
در این مرحله با استفاده از ابزار New Guides که در سربرگ View می باشد می تونید حد و حدود خط برش ایمن را برای کارت ویزیت خودتان ترسیم بکنید. یعنی قبل از اینکه طرحی را بخواهید برروی کارت ویزیت خود لحاظ بکنید این خطوط ایمن را رعایت بکنید. چون پنجره ای که باز کردیم در ابعاد ۹ در ۶ می باشد در نتیجه شما نیز باید از هر طرف ۵ میلی متر جدا بکنید. با زدن برروی گزینه New Guides پنجره ای برای شما باز می شود که باید در آن پنجره ۵/. را وارد بکنید و برای آن سمتش یا باید ۵٫۵ بزنید یا باید ۸٫۵ را وارد بکنید.
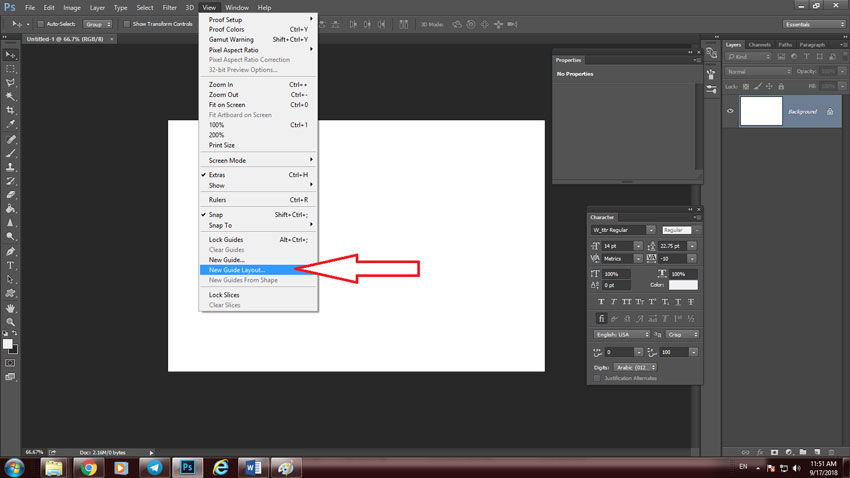
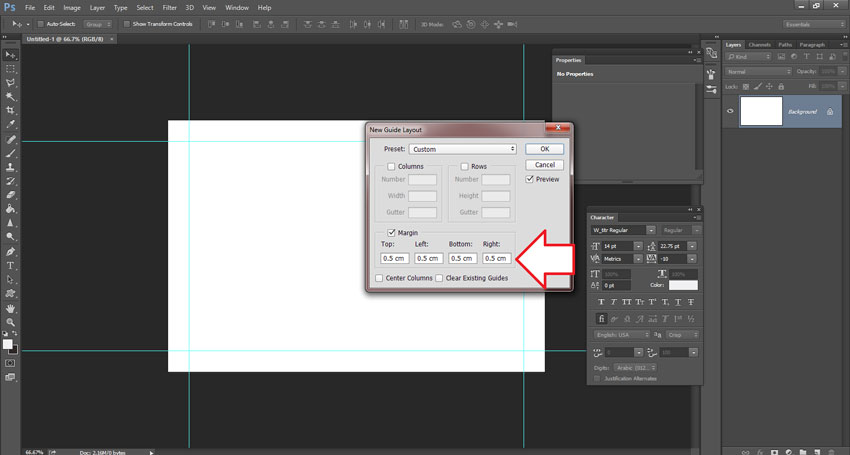
یک روش راحت تر برای این کار که می توانید انجام بدید این است که کافی است به سربرگ View تشریف ببرید و از زیر گروه View برروی گزینه New Guide Layout کلیلک بکنید. در پنجره باز شده در قسمت Margin می توانید از بالا و پایین و راست و چپ اندازه دلخواه خودتان را بصورت یکجا وارد بکنید یعنی شما وقتی می خواهید از هر طرف ۵ میلی متر Guide ایجاد بکنید کافی است همه خونه ها رو ۵ میلی متر قرار بدهید.÷




گام چهارم
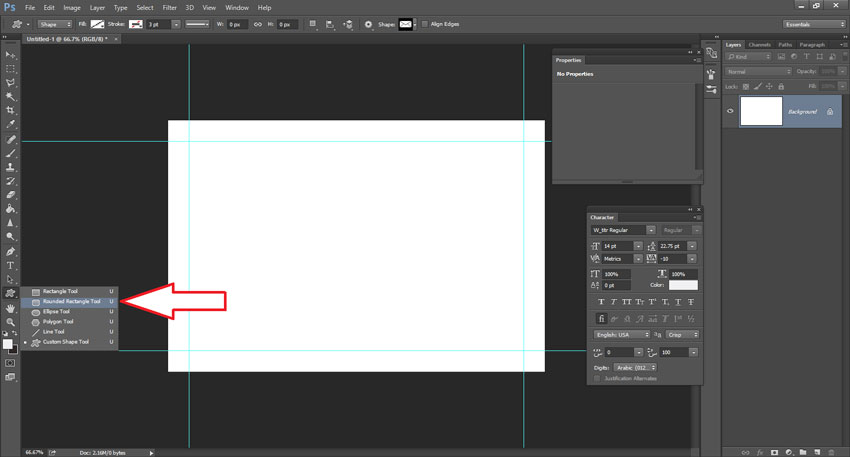
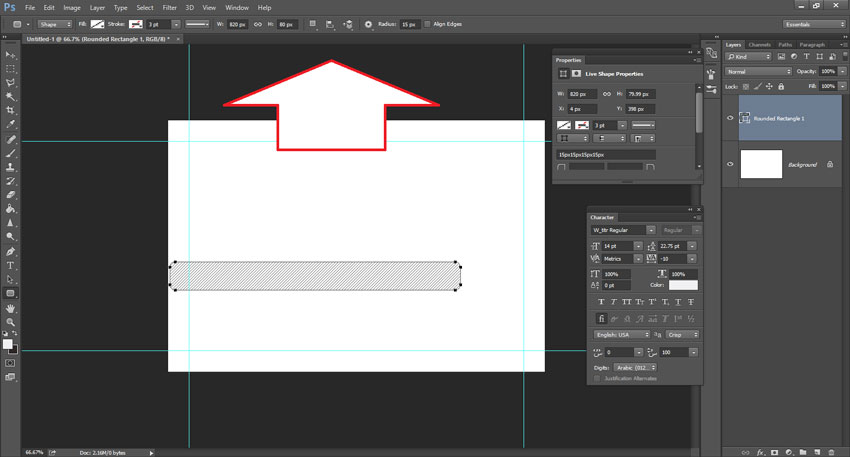
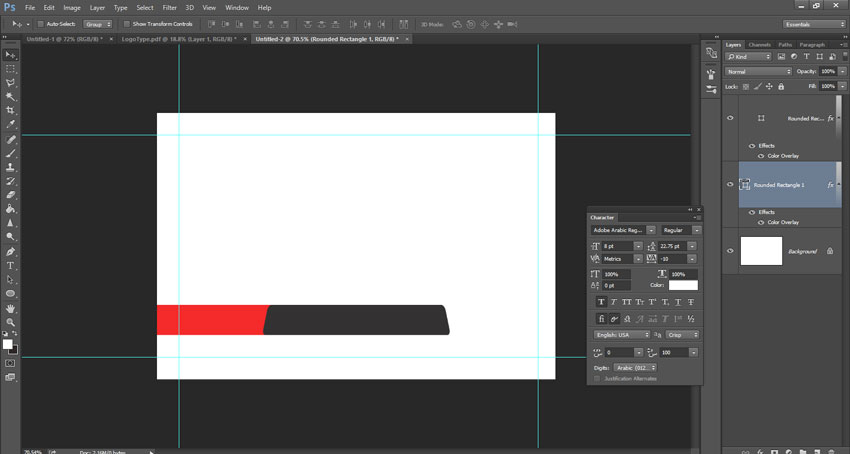
در این مرحله شما با استفاده از ابزار کناری در فتوشاپ برروی گزینه Rounded Rectangle Tool که دکمه میانبر آن U می باشد کلیک بکنید. در قسمت بالایی نوار ابزار در قسمت wide را در حالت ۸۲۰px ، در قسمت Height در حالت ۸۰px و Radius را در حالت ۱۵px قرار بدهید.


گام پنجم
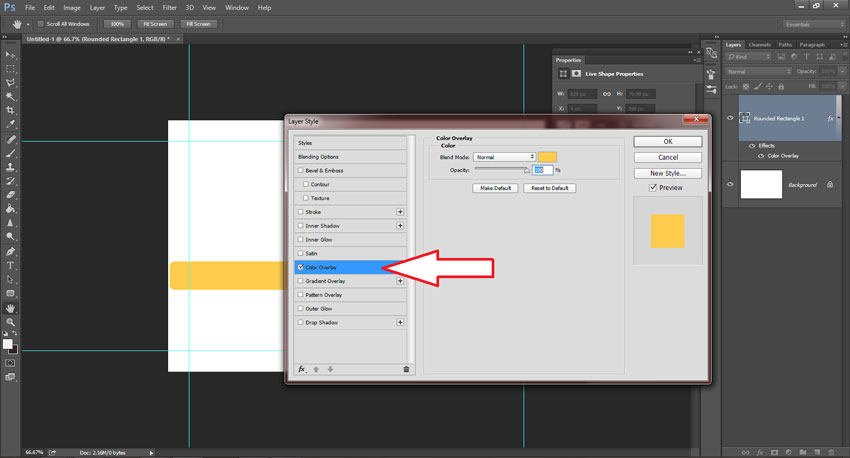
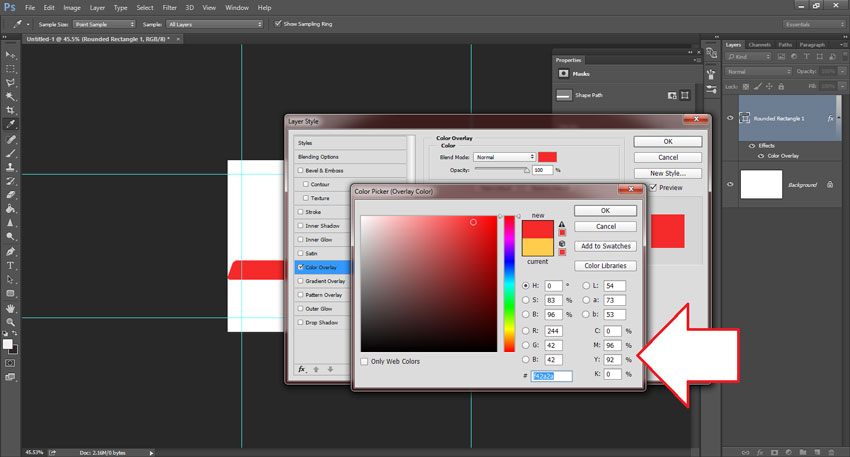
در این مرحله برای انتخاب رنگ دلخواه می توانید برروی آن لایه دوبار کلیک کرده و در پنجره باز شده برروی Color Overlay بزنید و رنگ دلخواه خودتان را در حالت Cmyk وارد بکنید. ( K:0 Y:92 M:96 C:0 )


گام ششم
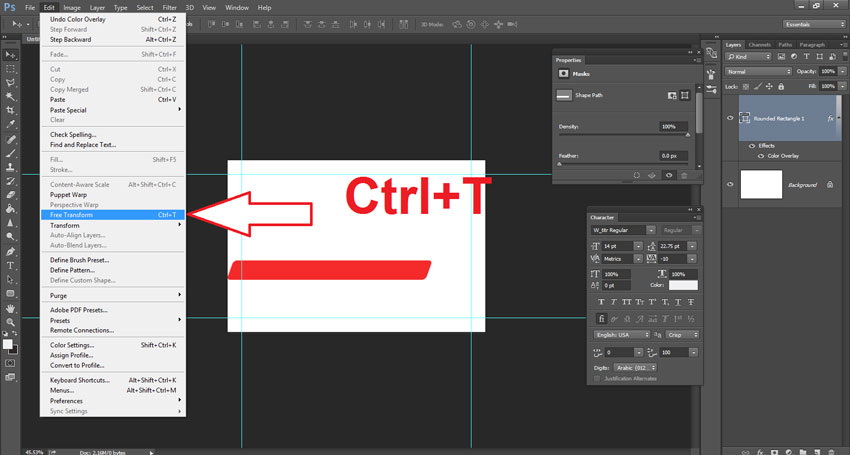
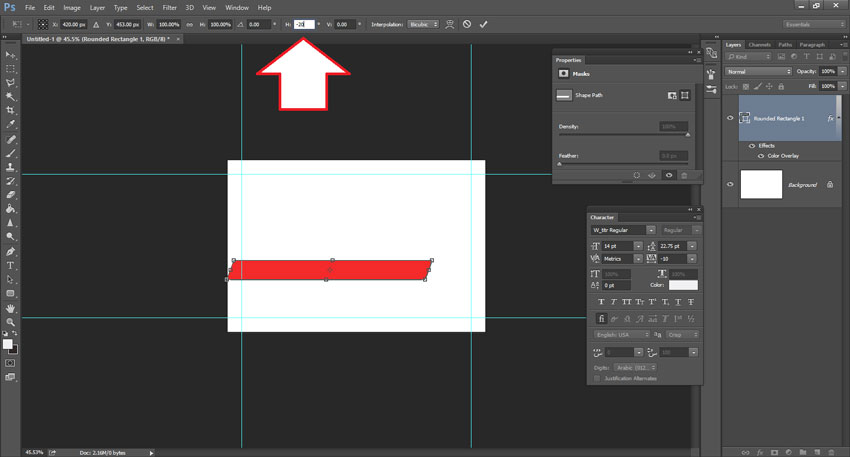
در این مرحله بعد از انتخاب آن لایه برروی دکمه میانبر Ctrl+T و یا از سربرگ Edit برروی گزینه Free Transform Path کلیک بکنید. در قسمت نوار ابزار بالای Horizontal Skew را در حالت -۲۰ درجه قرار بدهید. که اون مستطیل به حالت زاویه دار قرار بگیرد.


گام هفتم
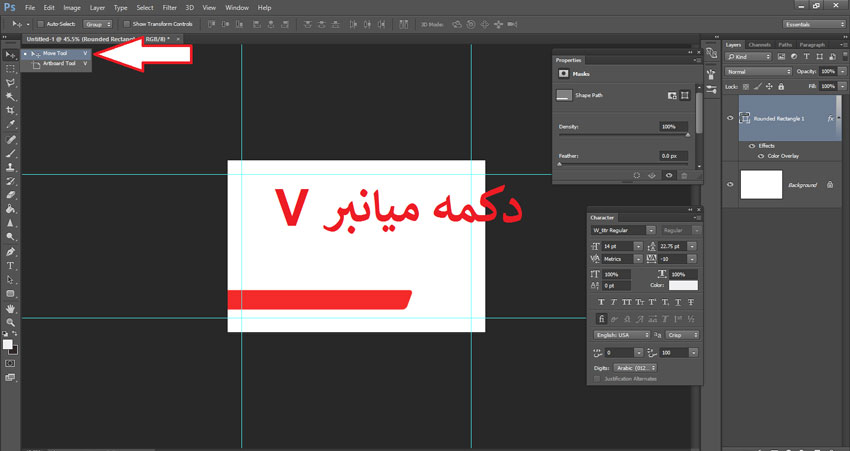
در این مرحله محل قرار گیری طرح بروی کارت ویزیت خود را تنظیم بکنید و هرجایی که فکر می کنید بهترین حالت را دارد قرارش بدهید.برای این می توانید با استفاده از ابزار Move tool با دکمه میانبر V این کار رو انجام بدهید.

گام هشتم
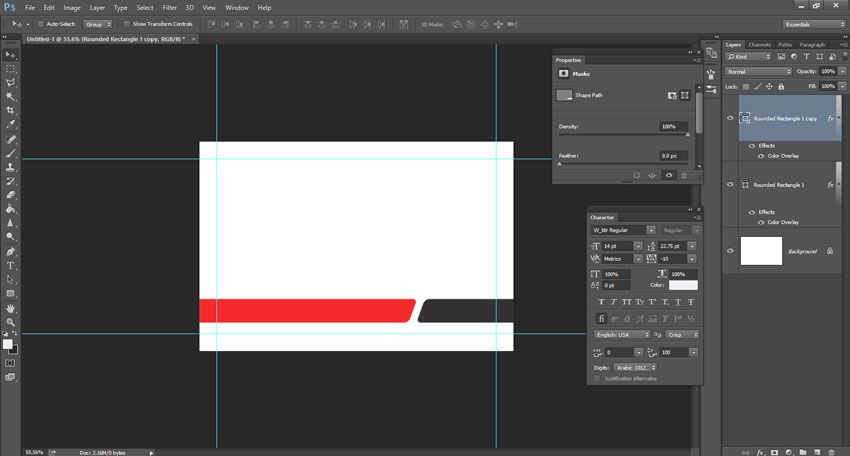
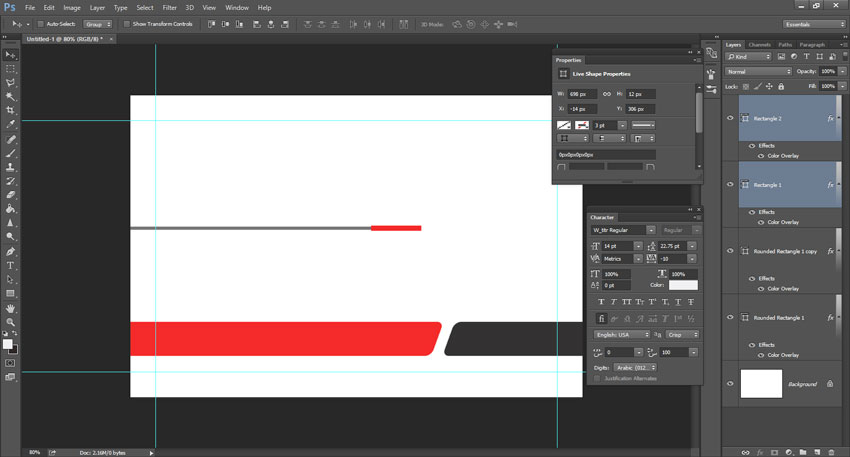
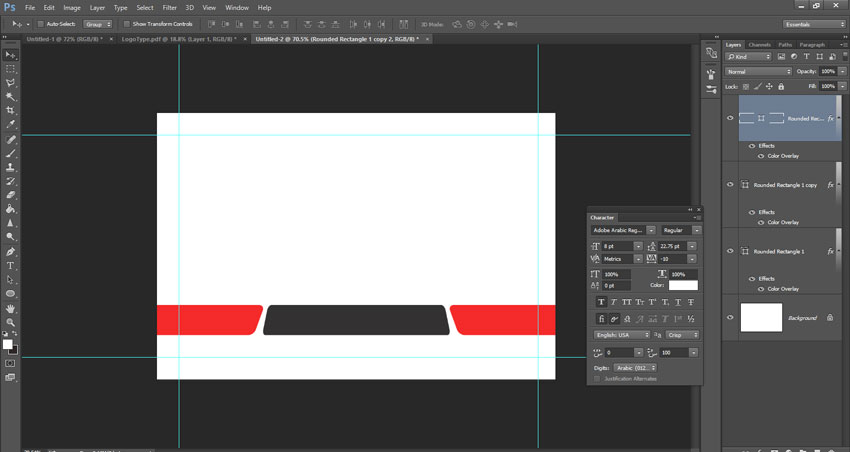
در این مرحله معکوس همین طرح را روبروی همین طرح قرار بدهید با رنگ دیگر. برای ایجاد لایه دیگر می توانید با استفاده از دکمه میانبر Ctrl+Alt و یا با استفاده از ابزارهای پایین فتوشاپ Creat a new Layer می توانید یک لایه جدیدی را ایجاد بکنید. و دقیقا بارنگ دیگری در طرف دیگر کار قرار بدهید.

گام نهم
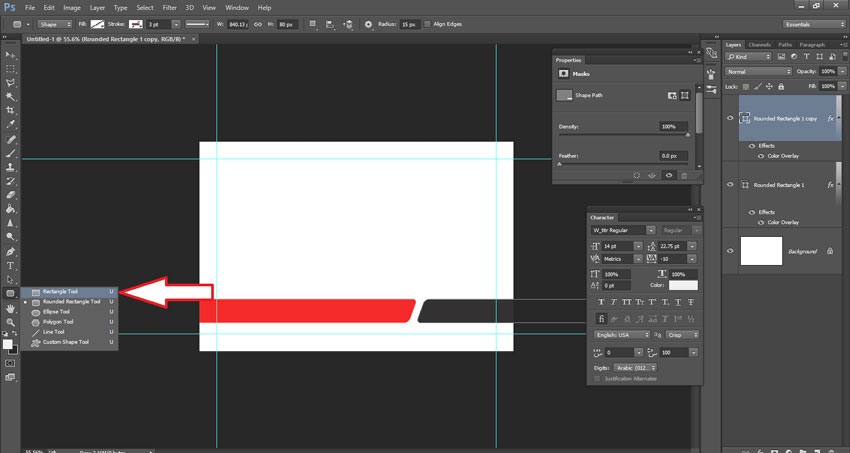
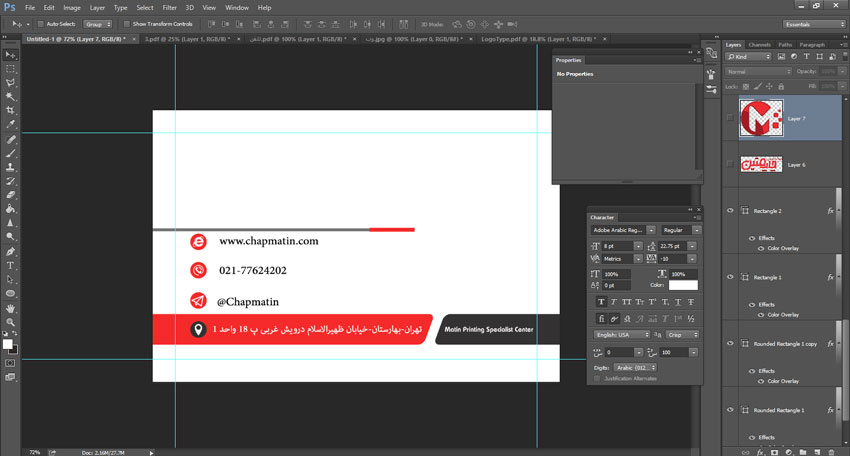
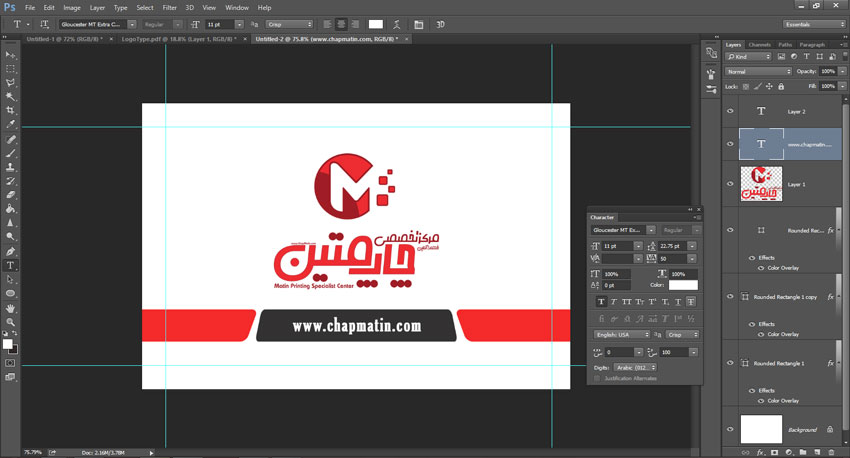
در این مرحله با استفاده از ابزار Rectangle Toolیک مستطیل در وسط کارت ویزیت ایجاد بکنید تا بتوانید قسمت لوگو را از قسمت توضیحات مخصوص به آدرس و ایمیل و یا سایر موارد تفکیک بکنید. و طبق روش گفته شده در مراحل قبل رنگش رو به دلخواه انتخاب بکنید.
برای آشنایی هر چه بیشتر در خصوص درج مطالب مرتبط با کارت ویزیت می توانید مقاله نکات ضروری کارت ویزیت را با دقت مطالعه بفرمایید.


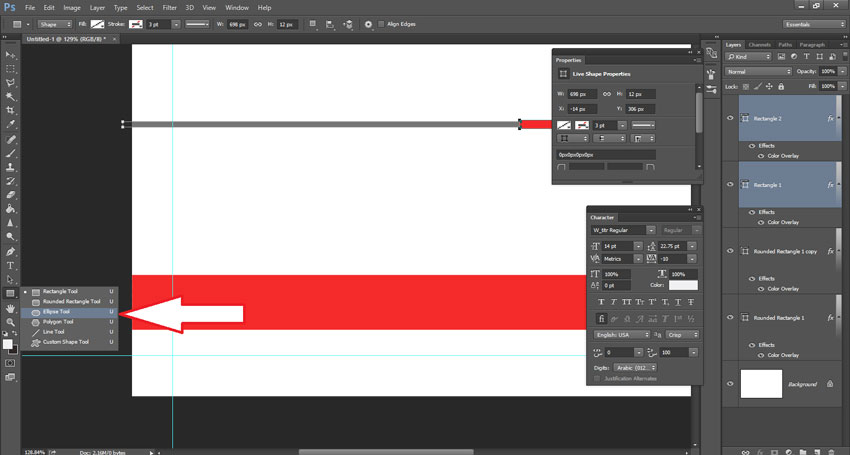
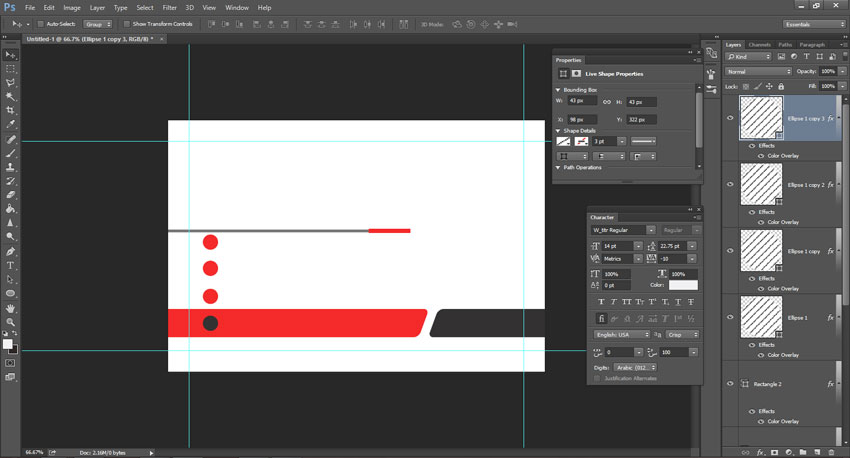
گام دهم طراحی کارت ویزیت با فتوشاپ
در این مرحله با استفاده از ابزار Ellipse چندین مربع در فواصل مختلف ایجاد می کنید. رنگ بندی ها رو هم متناسب با طرحتون انتخاب بکنید.


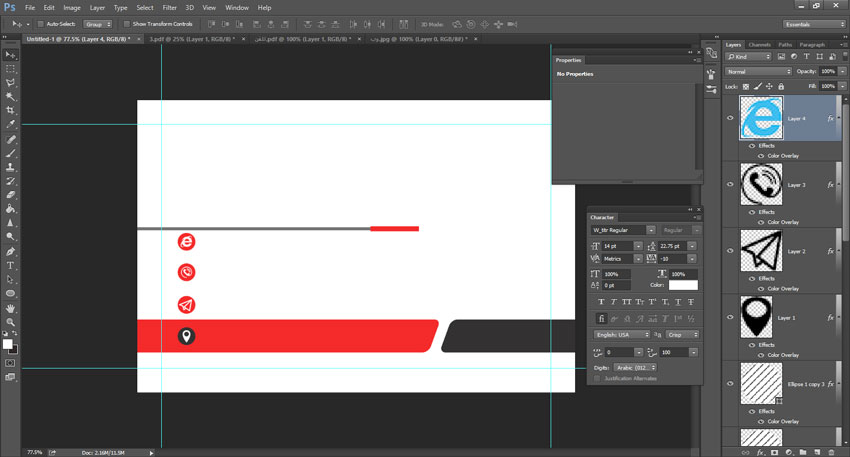
گام یازدهم
در این مرحله شما با استفاده از ابزار Custom Shape tool در نوار ابزار کناری فتوشاپ می توانید هر شکلی را بصورت پیش فرض استفاده کنید. با انتخاب این نوار ابزار در قسمت بالای طرح مورد دلخواه خودتان را انتخاب کنید و اگر طرح دلخواه خودتان را نتوانستید پیدا بکنید می توانید از طریق اینترنت آن طرح رو انتخاب بکنید و درون دایره های ایجاد شده قرا بدهید.


گام دوازدهم
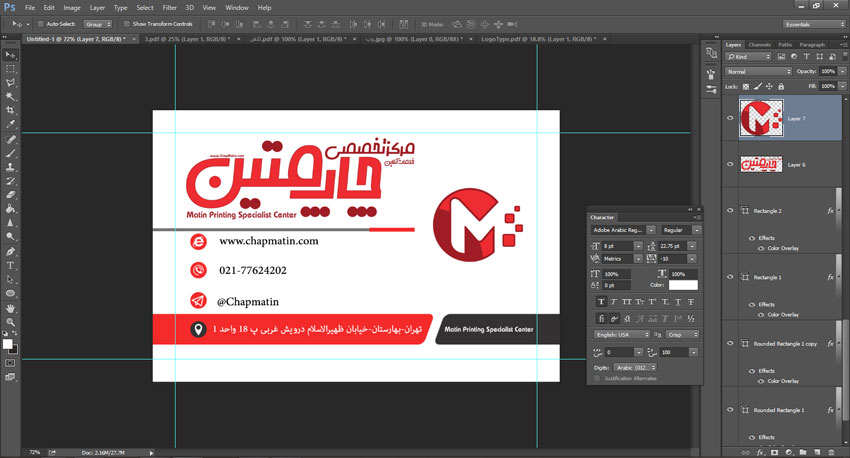
در این مرحله می توانیم اسم سازمان خودتان را بالای آن خط جدا کننده قرار بدهید و لوگوی تان را روبروی آن خط جدا کننده قرار بدهید

گام سیزدهم
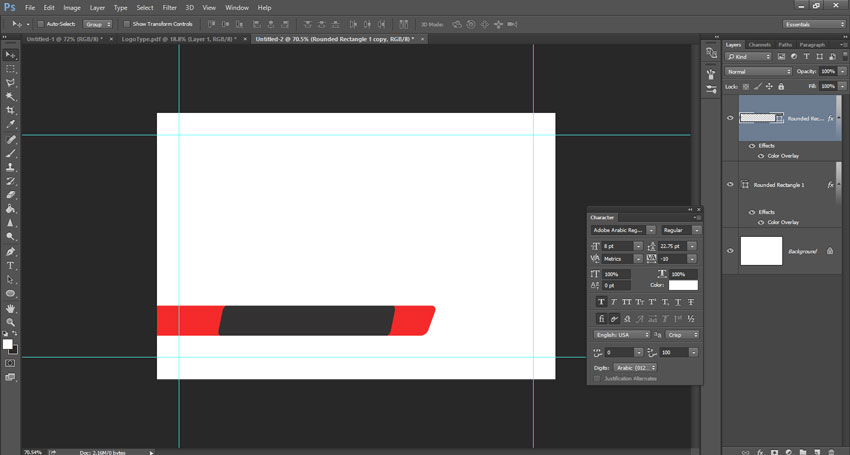
در این مرحله برای طراحی پشت کارت ویزیت تون اون قسمت های مستطیل روی کارتون رو کپی کرده و در برگه جدیدی که طبق آموزش داده شده است در ابتدا Paste می کنیم.
گام چهاردهم
در این مرحله شما لایه مشکی رنگ را انتخاب کرده و دکمه میانبر Ctrl+T فشار می دهید و سپس برروی همان لایه کلیک راست کرده و در پنجره باز شده برروی گزینه Horizontal Position کلیک بکنید.


گام پانزدهم
در این مرحله از لایه مشکی یک کپی می گیرید با استفاده از دکمه میانبر Ctr+Alt و سپس مجدد با فشردن دکمه میانبر Ctrl+T یک حاشیه ای دور لایه مشکی ایجاد می شود و مجدد برروی Horizontal Position کلیک کرده تا یک مستطیلی که ضلع پایینیش از بالایش بزرگتر باشه برای شما ایجاد بشود. این مستطیل ایجاد شده را با استفاده از ابزار Move(V) در وسط کارت ویزیت خود قرار بدهید.

گام شانزدهم
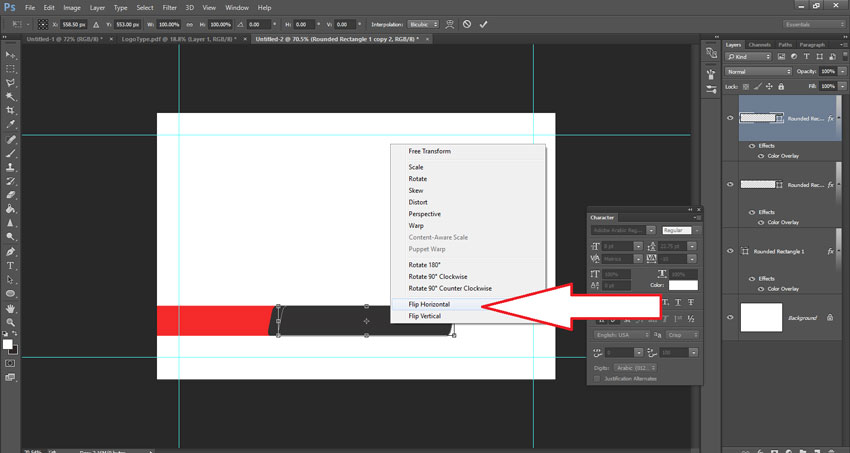
در این مرحله از لایه قرمز مجدد یک کپی کرده و در آن طرف کارت ویزیت خود قرار بدهید. مجدد دکمه میانبر Ctrl+T را فشار می دهید و برروی موس کلیک راست کرده و گزینه Horizontal Position را انتخاب بکنید که طرح دقیقا به شکل قرینه تبدیل بشود

گام هفدهم
در این مرحله در مرکز کارت ویزیت لوگو بهمراه اسم سازمان تان قرار می دهید تا به زیبایی کارت ویزیت تان کمک بکند.

امیدوار هستیم مقاله آموزش طراحی کارت ویزیت با فتوشاپ هم برای شما مفید بوده باشد. سعی میکنیم بخش های مختلف و کار با نرم افزار فتوشاپ را برای شما آموزش بدهیم.
تا برای چاپ کارت ویزیت و یا هر چاپ دیگری بابت طراحی هزینه رو پرداخت نکنید.در این آموزش دیدید که طراحی کارت ویزیت با فتوشاپ چقدر راحت و آسان می باشد و به راحتی قابل استفاده برای همگان می باشد
منتظر سایر مقالات ما در خصوص کار با نرم افزار فتوشاپ باشید.

